Landing Page Getresponse là một công cụ cực kỳ tuyệt vời để chúng ta có thể có một page bán hàng hoặc mô tả về các tính năng sản phẩm/ khóa học….
Hãy làm theo các bước sau để có thể tạo ra các Landing Page tuyệt vời từ Getresponse nhé:
Bước 1: Đăng nhập Getresponse
Đăng nhập tại đây: https://app.getresponse.com/login.html
Nếu chưa có tài khoản Getresponse, bạn có thể xem hướng dẫn đăng ký tài khoản tại đây:
HƯỚNG DẪN ĐĂNG KÝ TÀI KHOẢN GETRESPONSE
Bước 2: Tạo Landing Page Getresponse
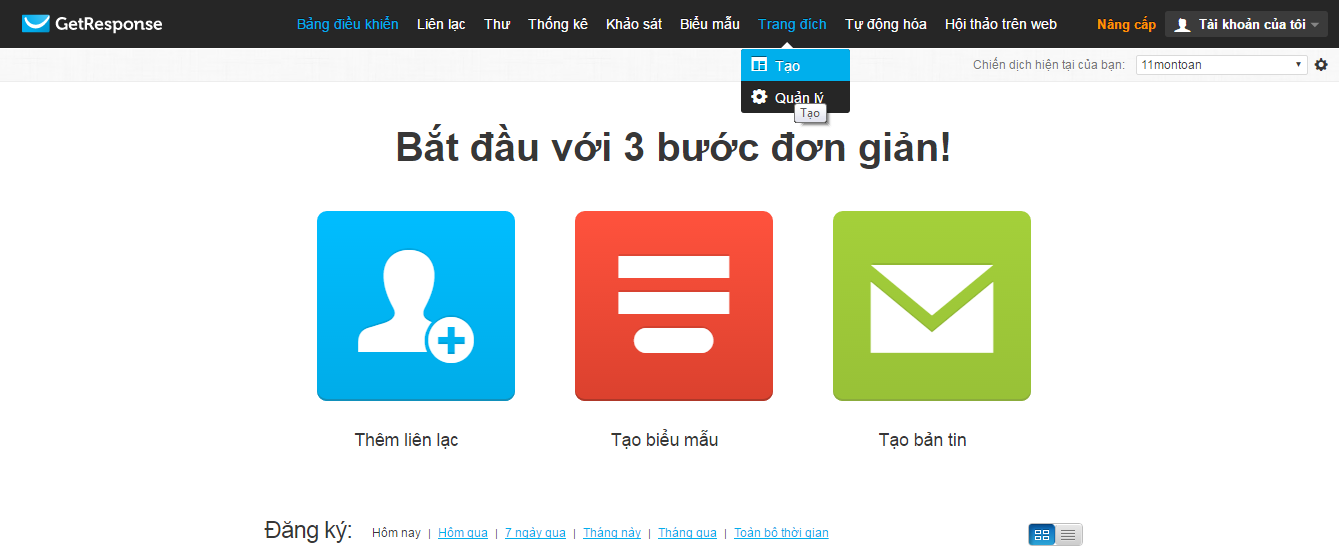
Sau khi đăng nhập, trong màn hình làm việc chính, chọn “Trang đích” -> “Tạo” như hình dưới đây:
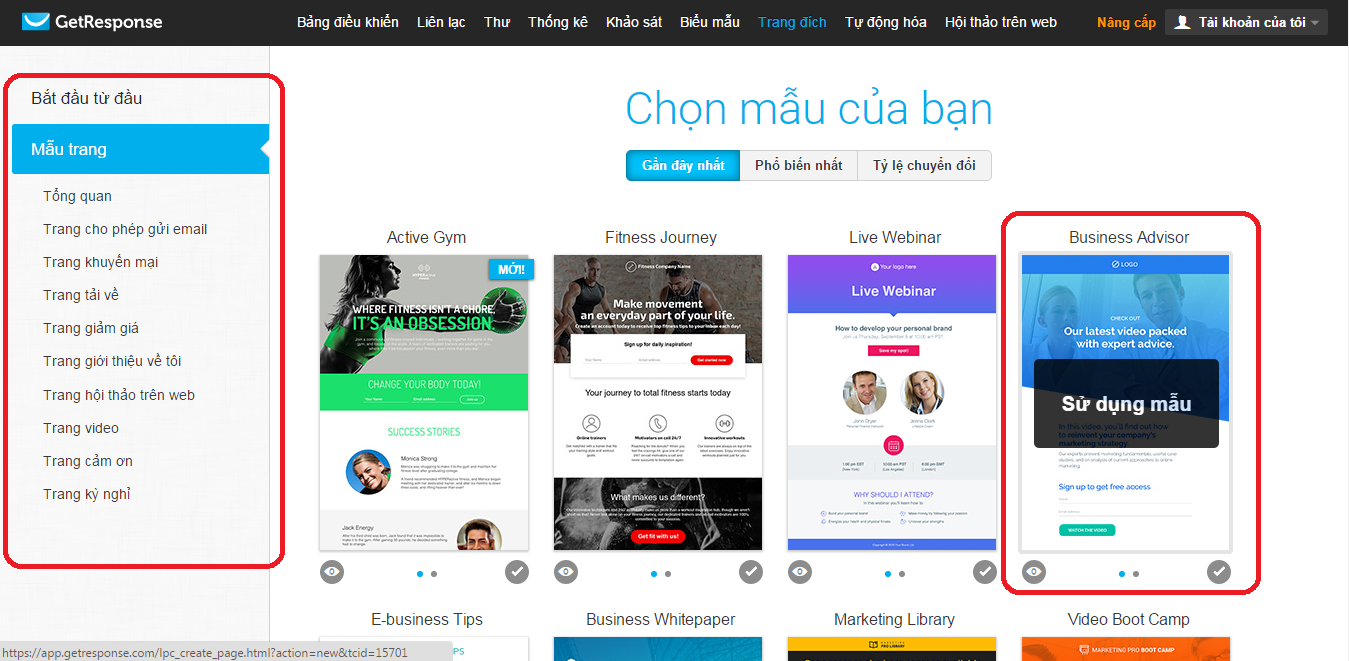
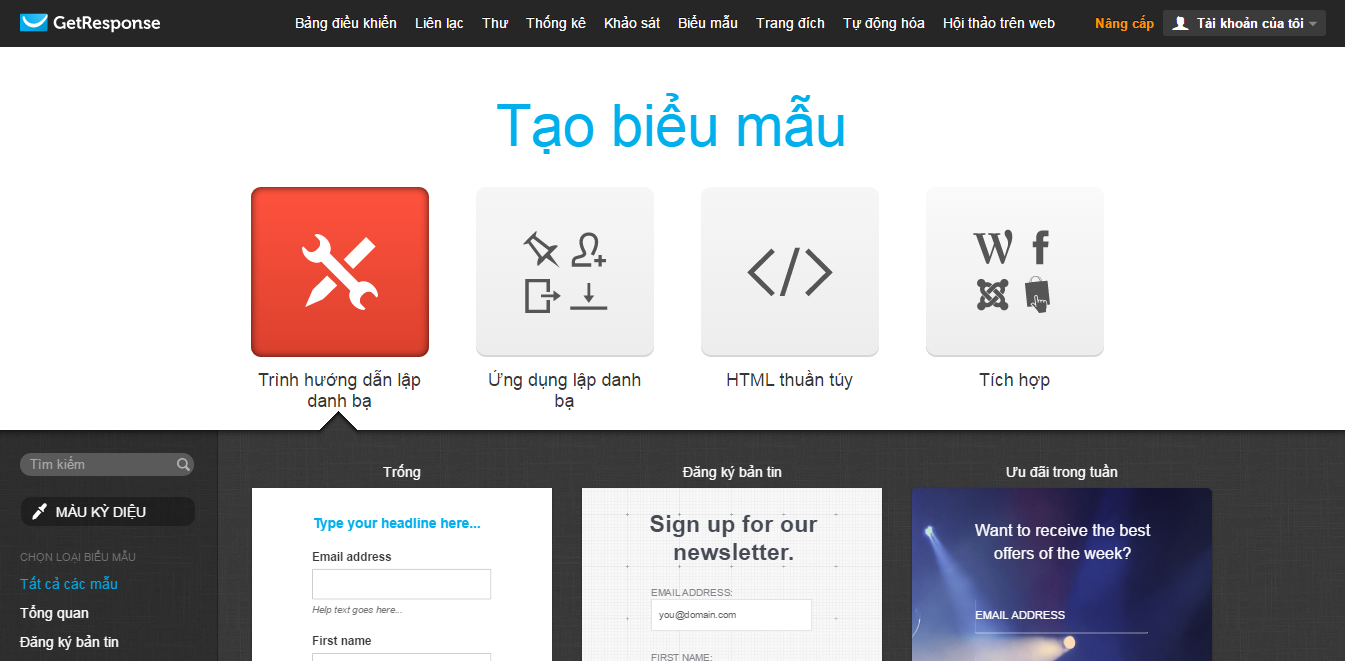
Bạn sẽ được chuyển đến trang tạo Landing Page như sau:
Đó là trang chứa những mẫu Landing Page dựng sẵn, công việc của bạn rất đơn giản, đó là lựa chọn cho mình một mẫu Landing Page phù hợp và tiến hành chỉnh sửa nó theo ý của mình thôi ^^
Ví dụ mình chọn mẫu Business Advisor được đánh dấu đỏ trong hình trên nhé.
Bước 3: Chỉnh sửa Landing Page
Để chọn mẫu, bạn chỉ cần click chuột vào mẫu đó là ok. Sau khi click chuột chọn mẫu, sẽ mất một chút thời gian để web load mẫu đó, giao diện như dưới đây:
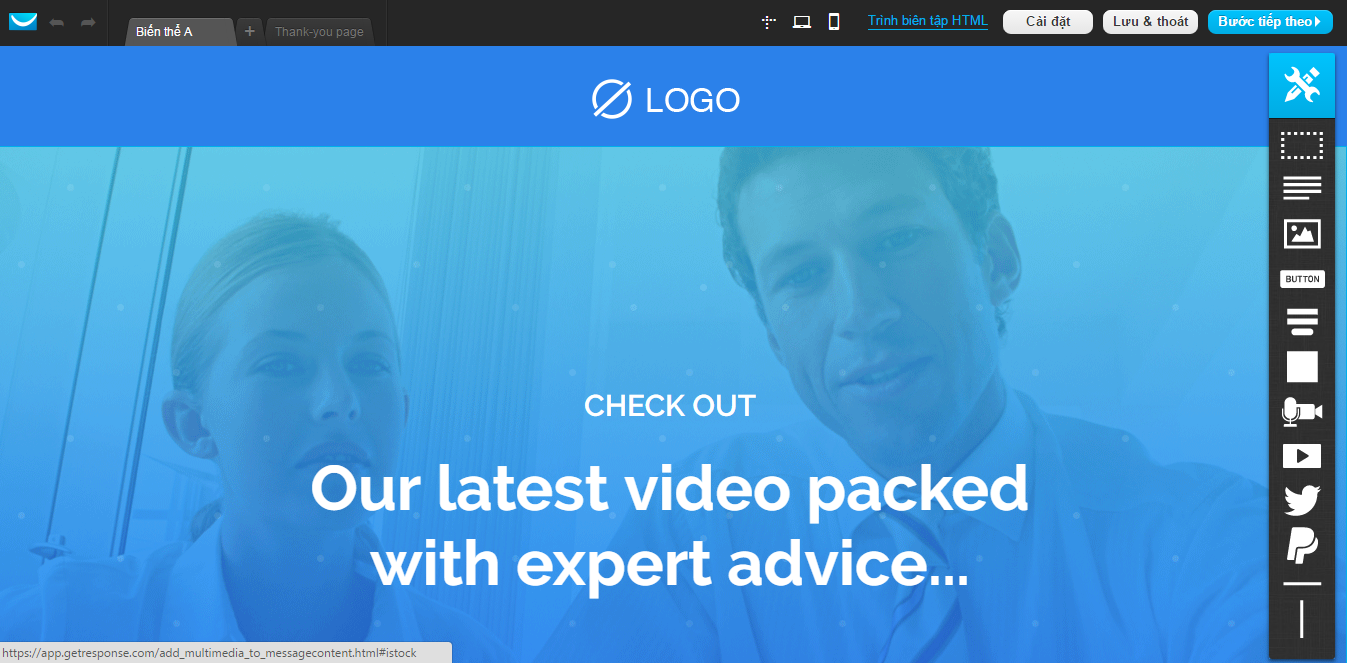
Sau đó nó sẽ chuyển đến trang chỉnh sửa mẫu Landing Page
Việc chỉnh sửa của bạn không quá phức tạp đâu, chỉ đơn giản là kéo, thả và viết lại text thôi. Đối với hình ảnh, bạn có thể thay thế nó được. Đối với chữ, bạn chỉ cần click đúp chuột vào nó và sửa lại là xong.
1) Chỉnh sửa hình ảnh
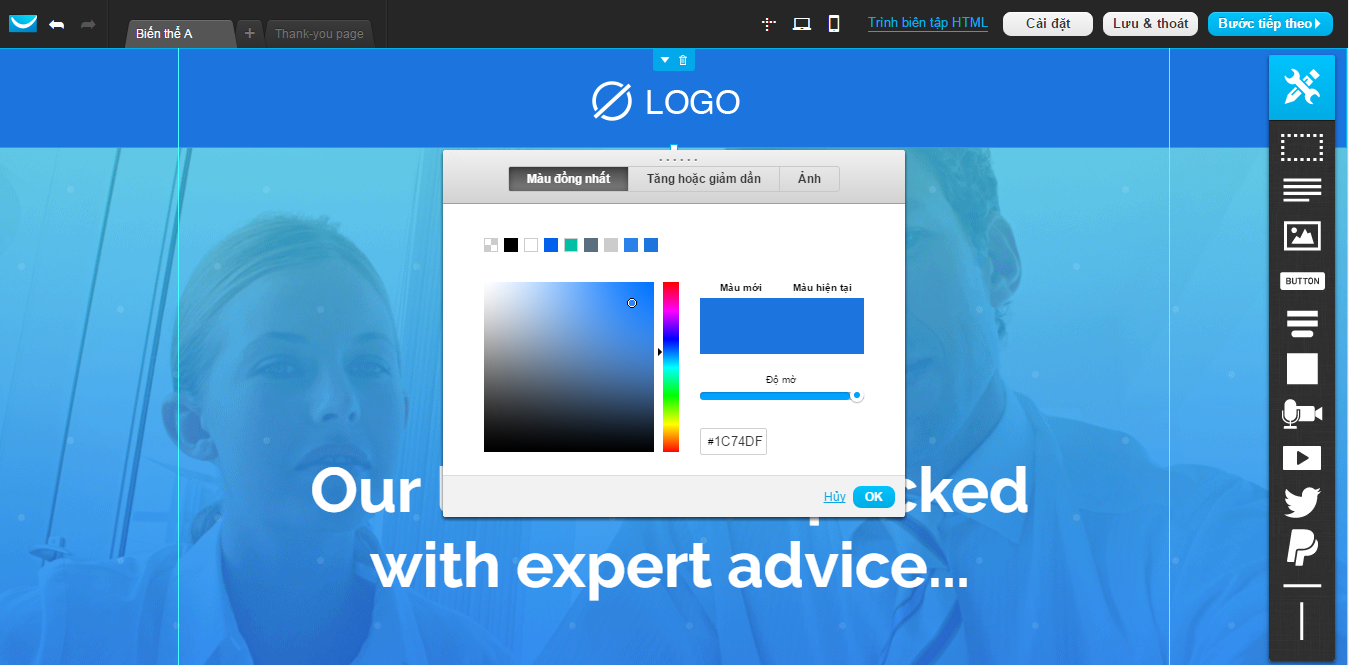
Mình sẽ ví dụ với việc thay phần Logo bên trên nhé: Hãy click đúp chuột vào nó, ta sẽ có bảng hiện ra như hình dưới:
Bạn có thể sửa lại màu nền trong bảng màu hoặc thay thế nó bằng một hình ảnh khác, là logo của bạn chẳng hạn.
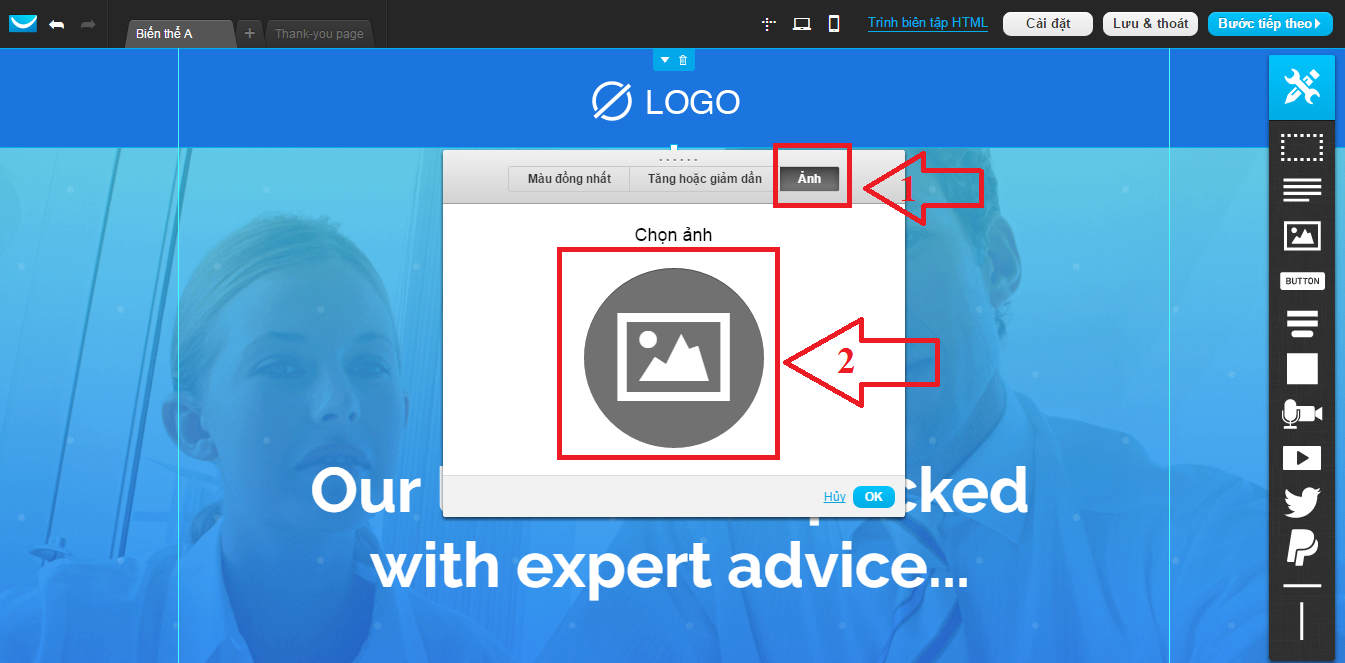
Để thay thế, bạn hãy chọn mục “Ảnh” và thao tác theo các bước như hình dưới:
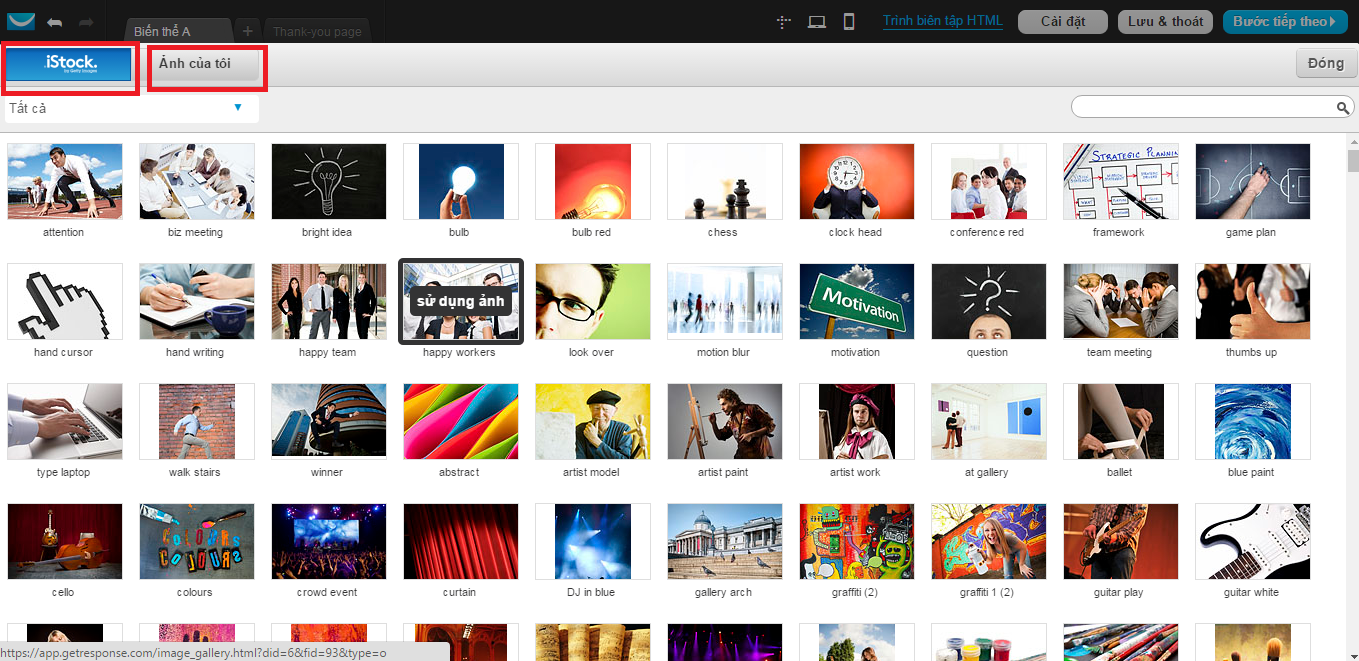
Click chuột vào phần “Chọn ảnh” và bạn sẽ được chuyển tới thư viện ảnh như dưới:
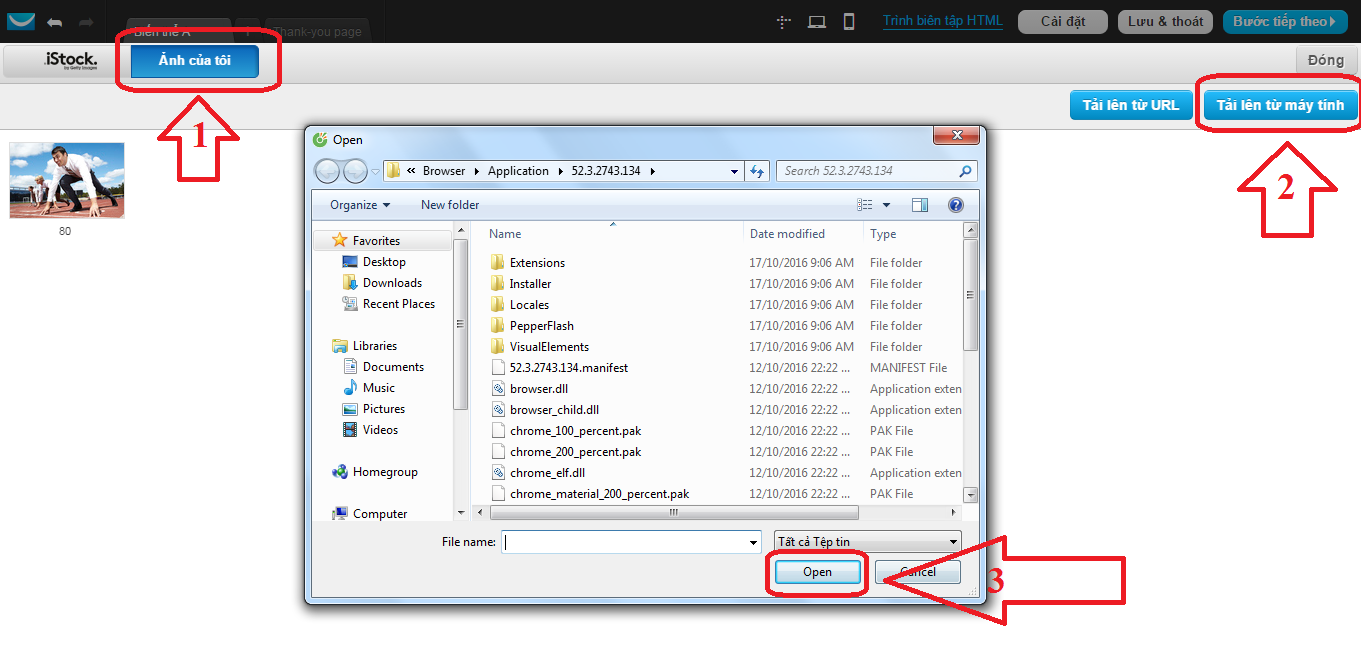
Sau đó hãy chọn Logo của mình bằng cách chọn “Ảnh của tôi” rồi làm theo hướng dẫn phía dưới để up nó lên:
2) Chỉnh sửa nội dung
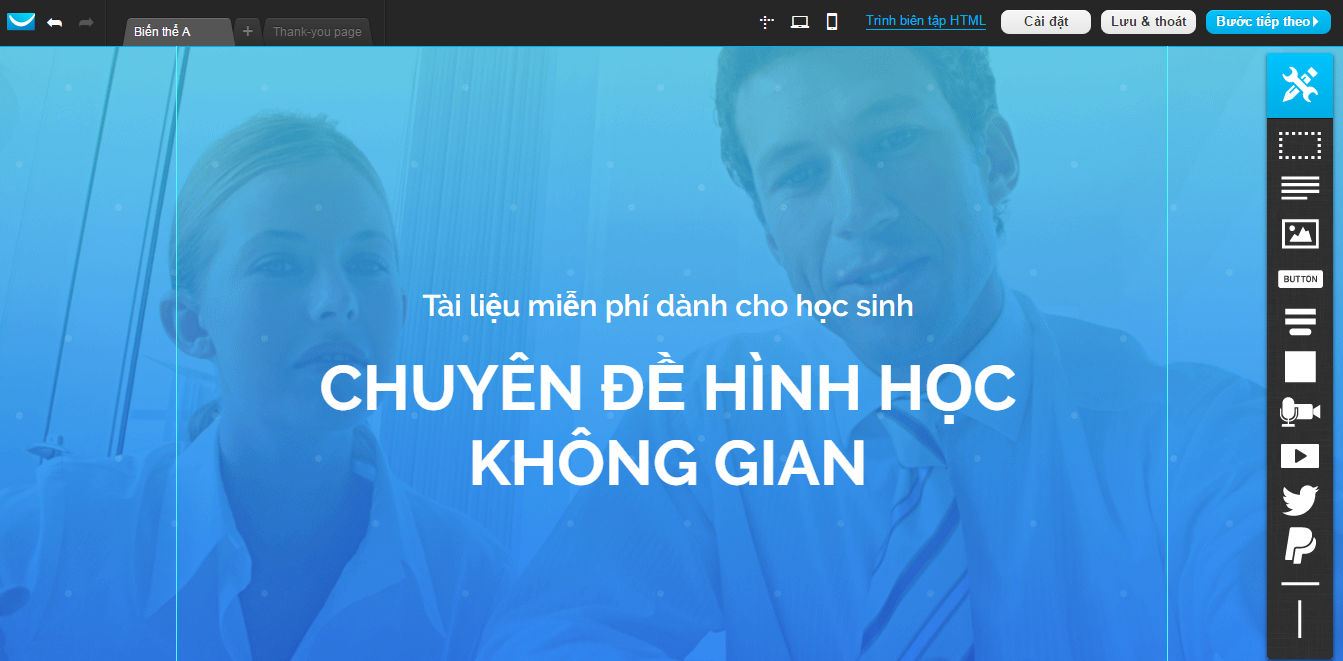
Tiếp đến, chúng ta sẽ chỉnh sửa nội dung (chữ) cho Landing Page bằng cách click đúp chuột vào những chữ có sẵn, chỉnh sửa nó theo ý của mình. Ví dụ, mình tạo Landing Page để tặng tài liệu miễn phí, mình sẽ viết như bên dưới:
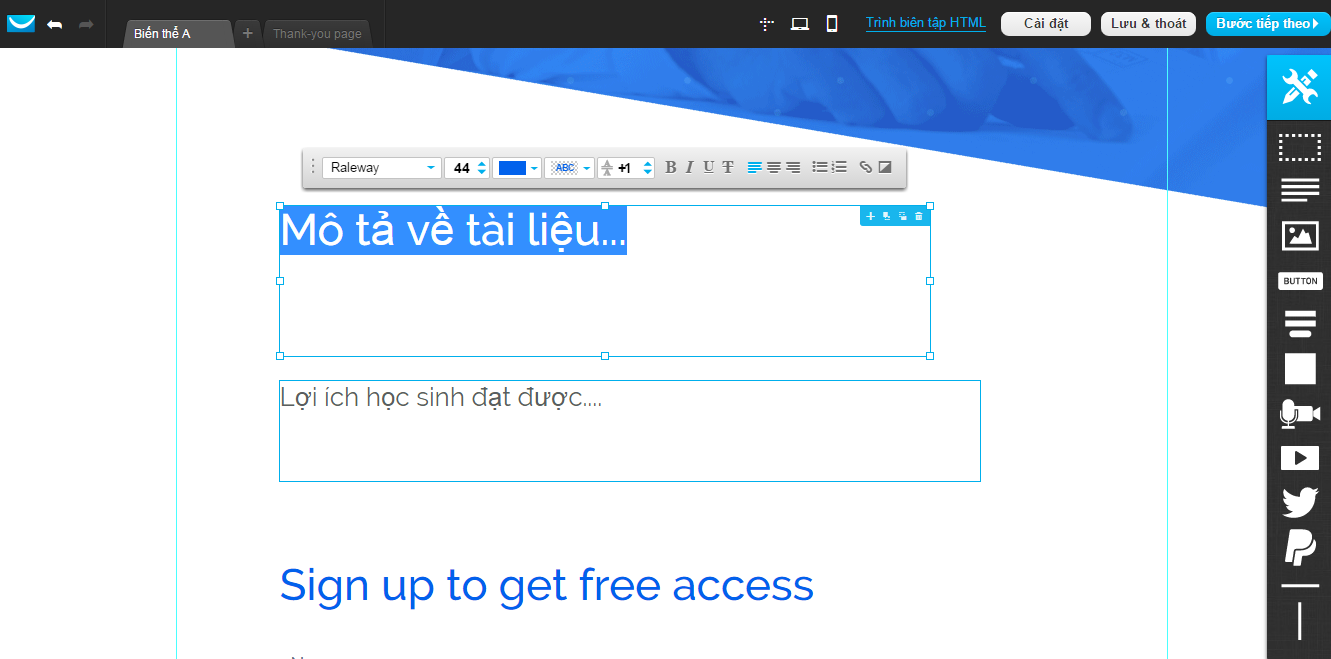
Kéo chuột xuống một chút, chỉnh sửa nội dung phía bên dưới…
Hãy viết nội dung thật hay và thu hút bạn nhé ^^
3) Chỉnh sửa form thông tin đăng ký
Trong ví dụ này, Landing Page được tạo là để tạo phễu lấy thông tin học sinh thông qua tài liệu miễn phí. Học sinh muốn nhận tài liệu sẽ cần để lại thông tin liên hệ, từ đó mình sẽ có data học sinh để lập các chiến dịch chăm sóc và tuyển sinh. Do đó mình cần một form đăng ký thông tin.
Trong mẫu ta sử dụng đã có sẵn phần Form rồi, hãy kéo chuột xuống cuối trang và chỉnh sửa nó.
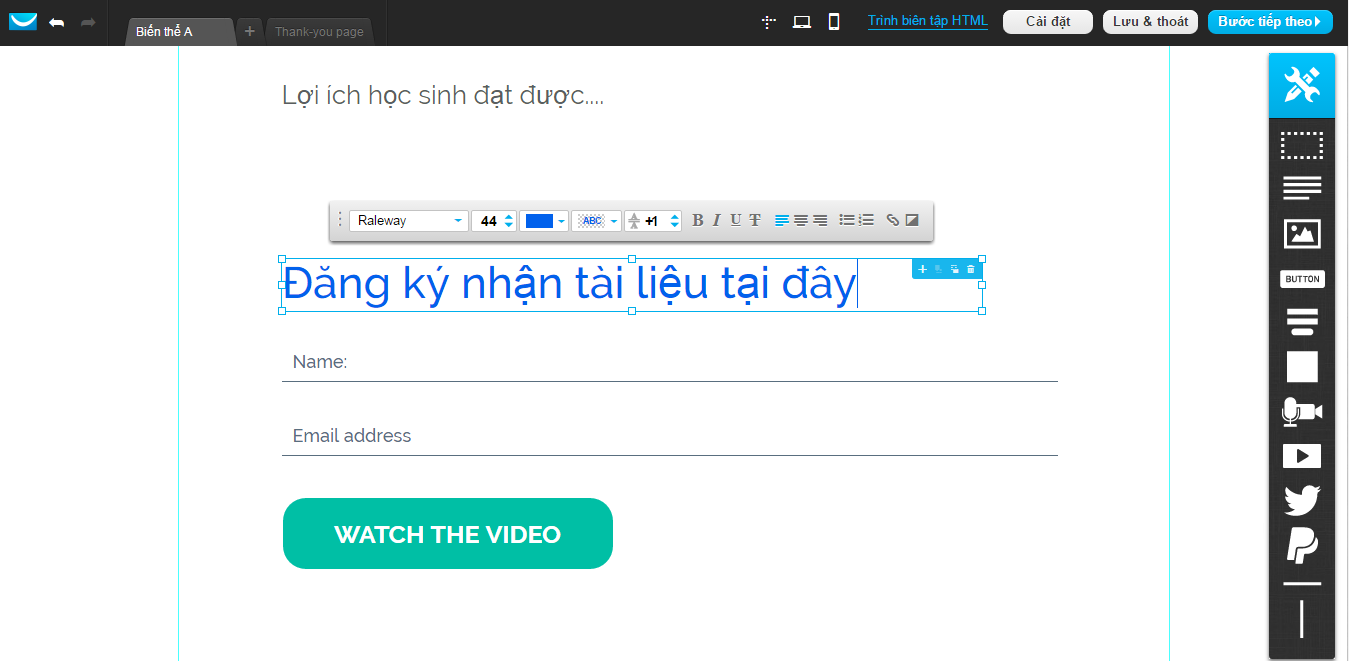
Trước hết là Tiêu đề – chỉnh sửa tương tự phần nội dung bên trên, click đúp chuột vào chữ và viết lại nó.
Tiếp theo sẽ là các trường thông tin cần lấy trong form
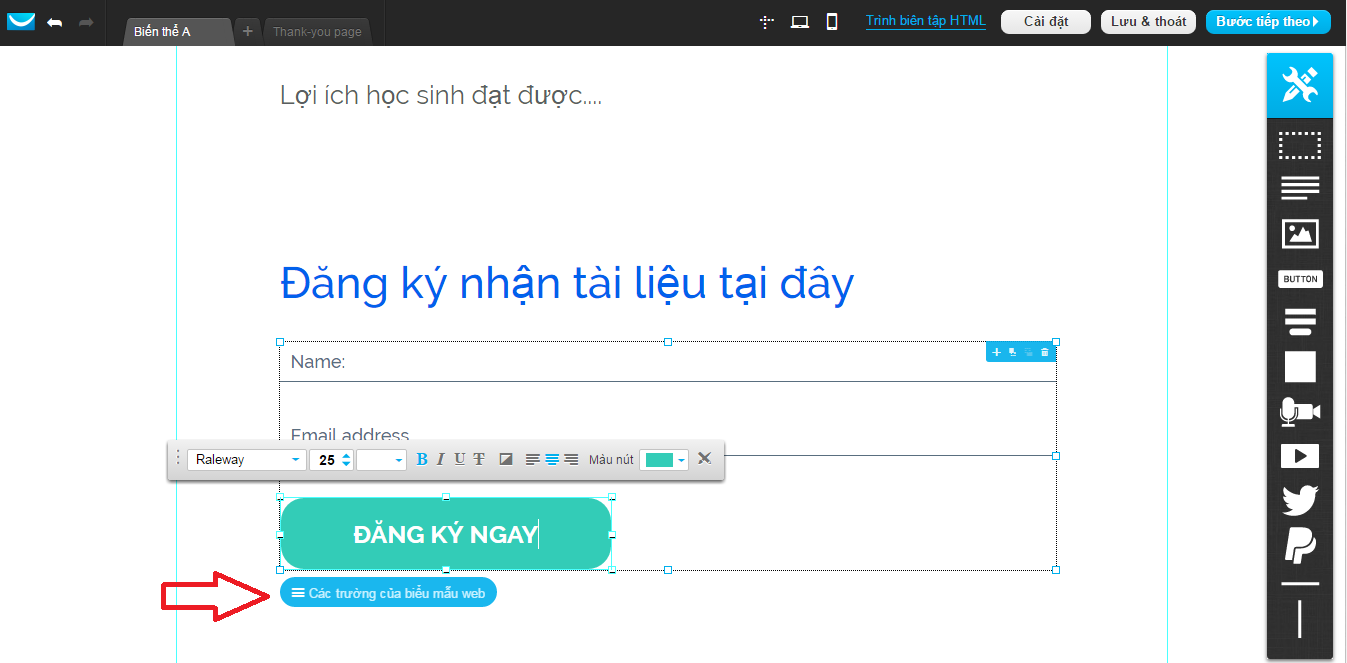
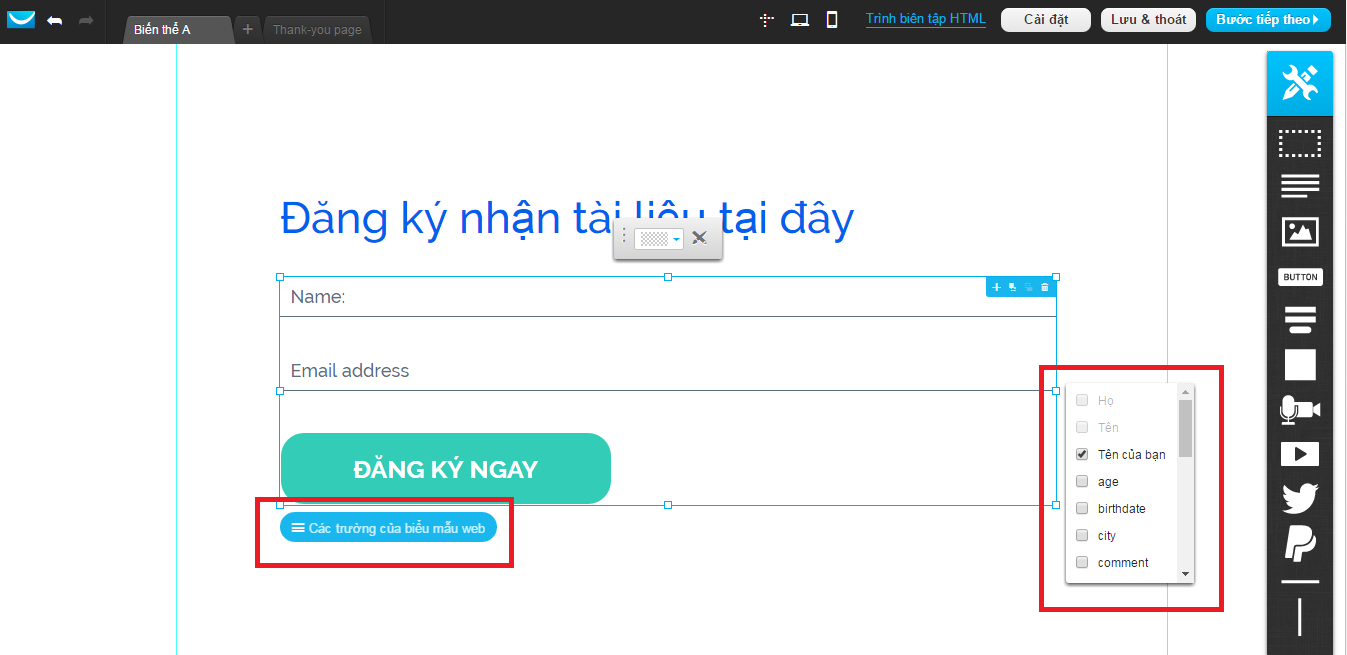
Click chuột vào form, chọn “Các trường của biểu mẫu web” như hình dưới:
Ta sẽ thấy cột danh sách các trường hiện ra (đánh dấu màu đỏ trong hình dưới):
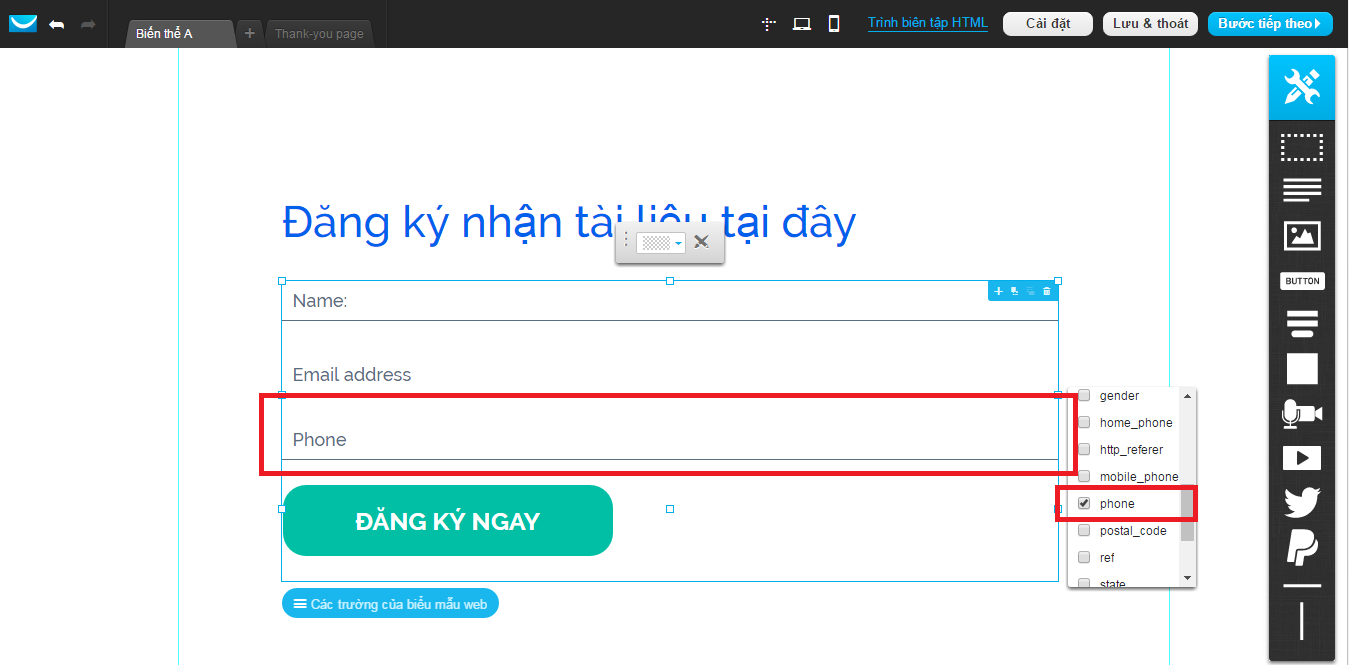
Giả sử, chúng ta muốn thêm một trường “Số điện thoại” nữa vào form, vậy chúng ta sẽ tìm trường “Phone” trong danh sách trường, click chọn nó, trường đó sẽ được tự động thêm vào form, như hình dưới đây:
Bạn hãy làm tương tự nếu muốn thêm các trường tiếp theo. Nó nằm trong danh sách nhé ^^
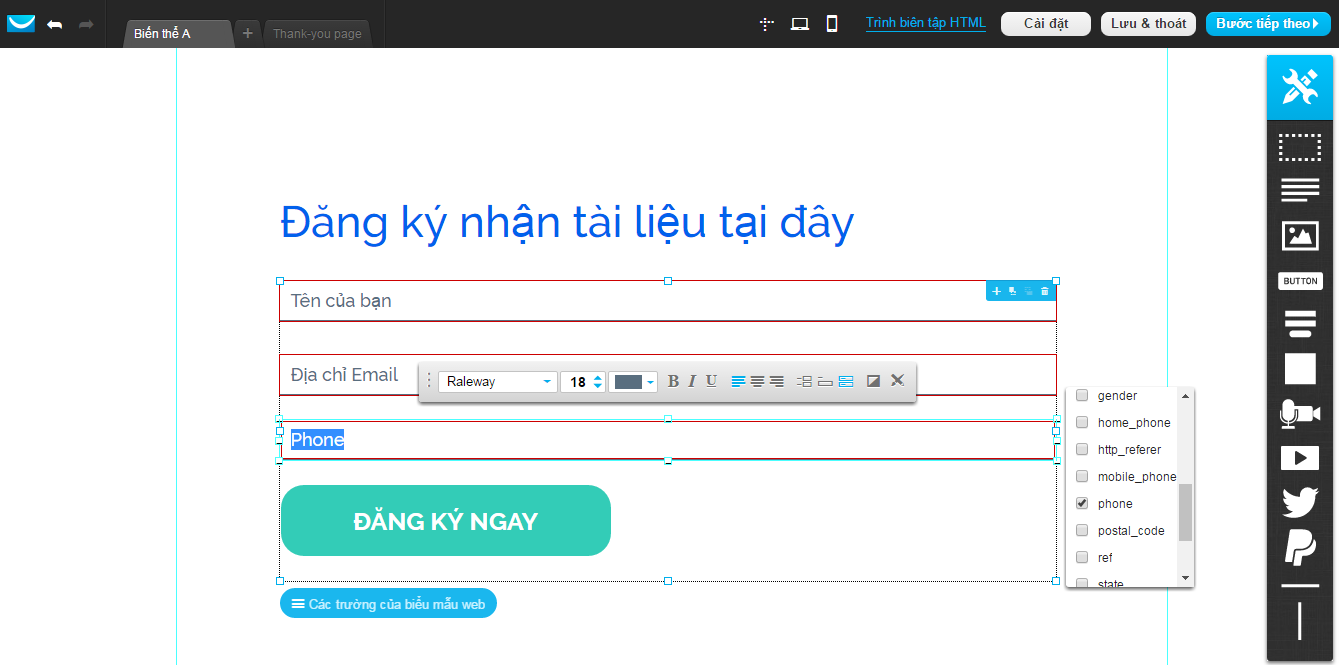
Bây giờ bạn cần chỉnh sửa lại tên hiển thị của từng trường, rất đơn giản, click đúp chuột vào trường trong form và viết lại nó thôi:
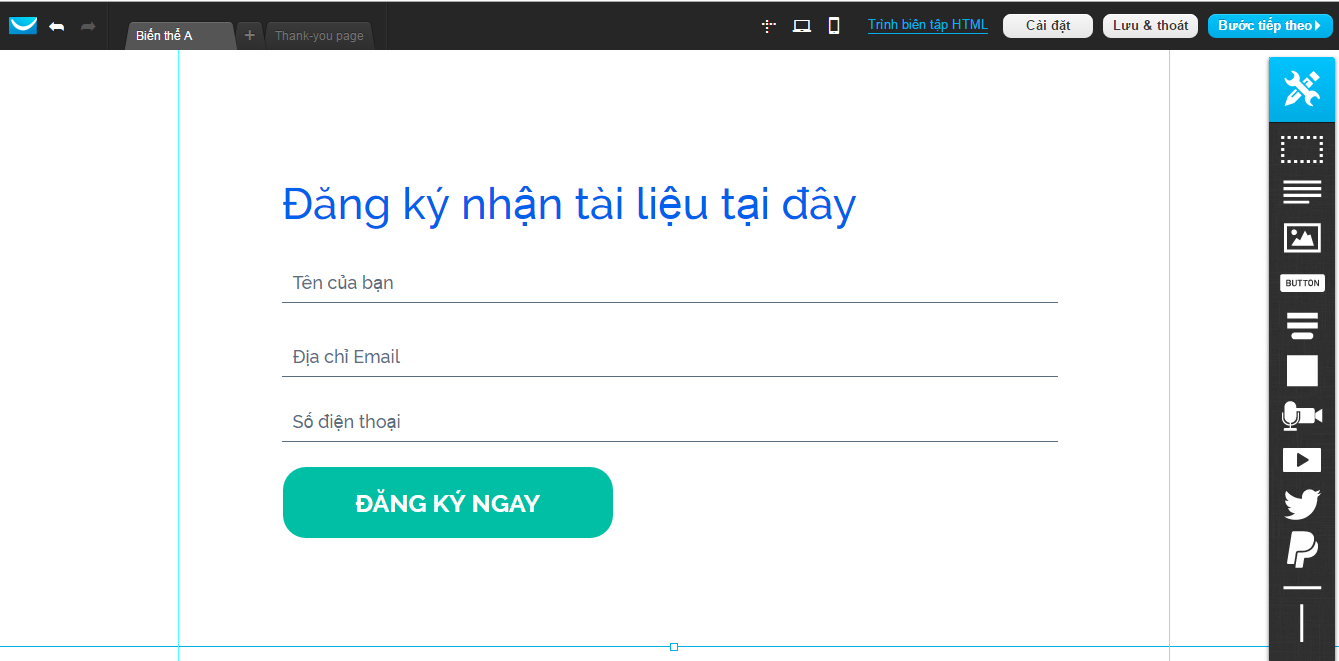
Ta sẽ được form hoàn chỉnh như sau:
Thật là tuyệt vời phải không nào 🙂
Như vậy là chúng ta vừa hoàn thiện phần Landing Page hiển thị cho người dùng rồi đấy.
4) Chỉnh sửa Trang cảm ơn (Thank you page)
Trang cảm ơn là cái gì ? Nó là trang sẽ được chuyển đến sau khi người dùng click vào nút gửi Form đăng ký. Vì vậy hãy thiết kế nó thật đẹp và chuyên nghiệp nhé. Thông thường nó sẽ chứa thông điệp gì đó gửi tới người dùng.
Tại thanh công cụ bên trên cùng, chọn menu “Thank you page” (đánh dấu đỏ trong hình dưới)
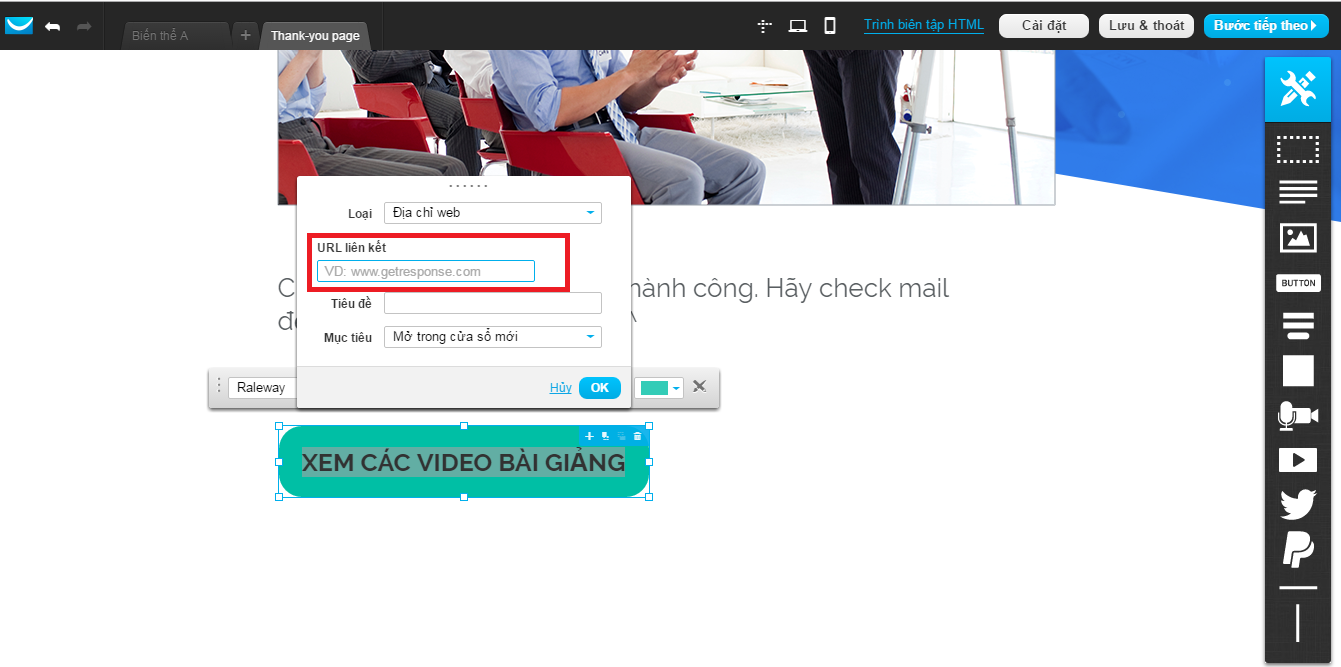
Việc chỉnh sửa nó cũng tương tự như phần chỉnh sửa Landing Page bên trên. Ở đây mình muốn chỉ sâu một chút về cách gắn link cho một nút hoặc 1 video
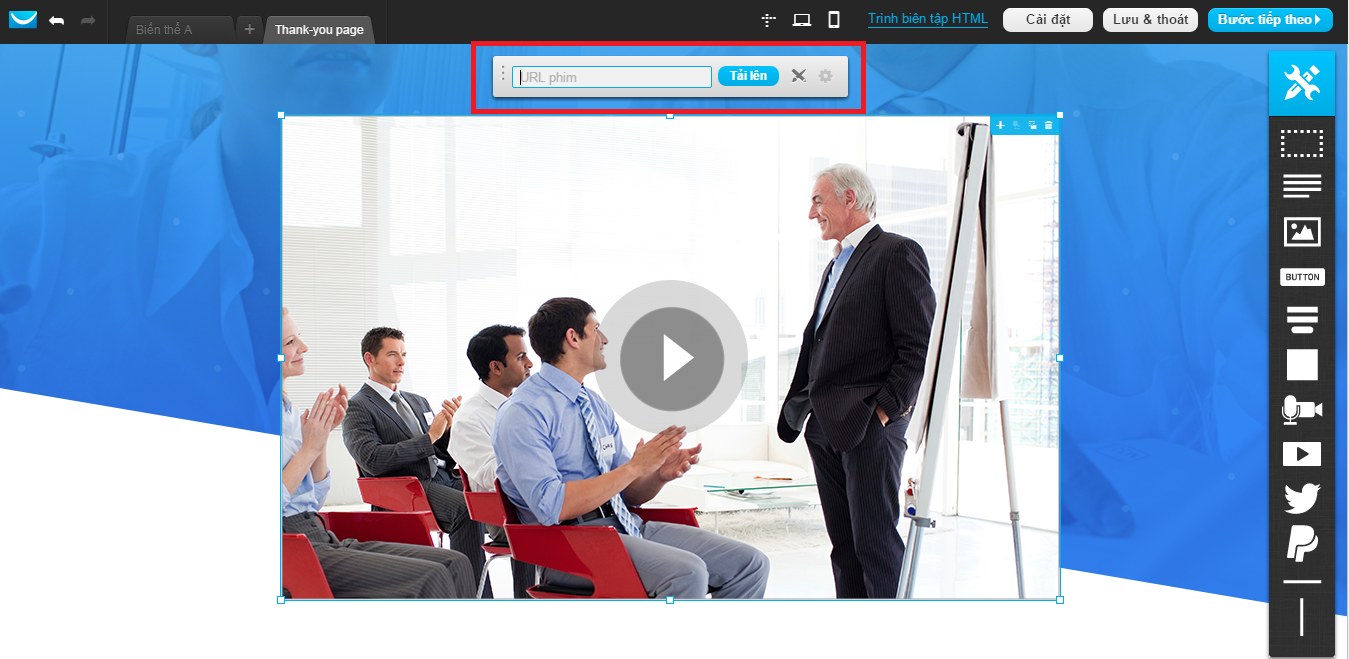
Tại mẫu Landing Page này, trang cảm ơn sẽ có chứa một Video (như trong hình), nhiệm vụ của bạn là gắn cho nó 1 cái link để nó chạy video của bạn.
Hãy click đúp chuột vào hình video, nó sẽ hiển thị thanh để cho bạn nhập link vào, thông thường nó là Youtube. Hãy up video của mình lên Youtube, lấy link và nhập vào đó nhé.
Tất nhiên bạn có thể thay cái video đó bằng một hình ảnh khác. Hãy xóa nó đi, và kéo form hình ảnh từ cột bên tay phải sang nhé.
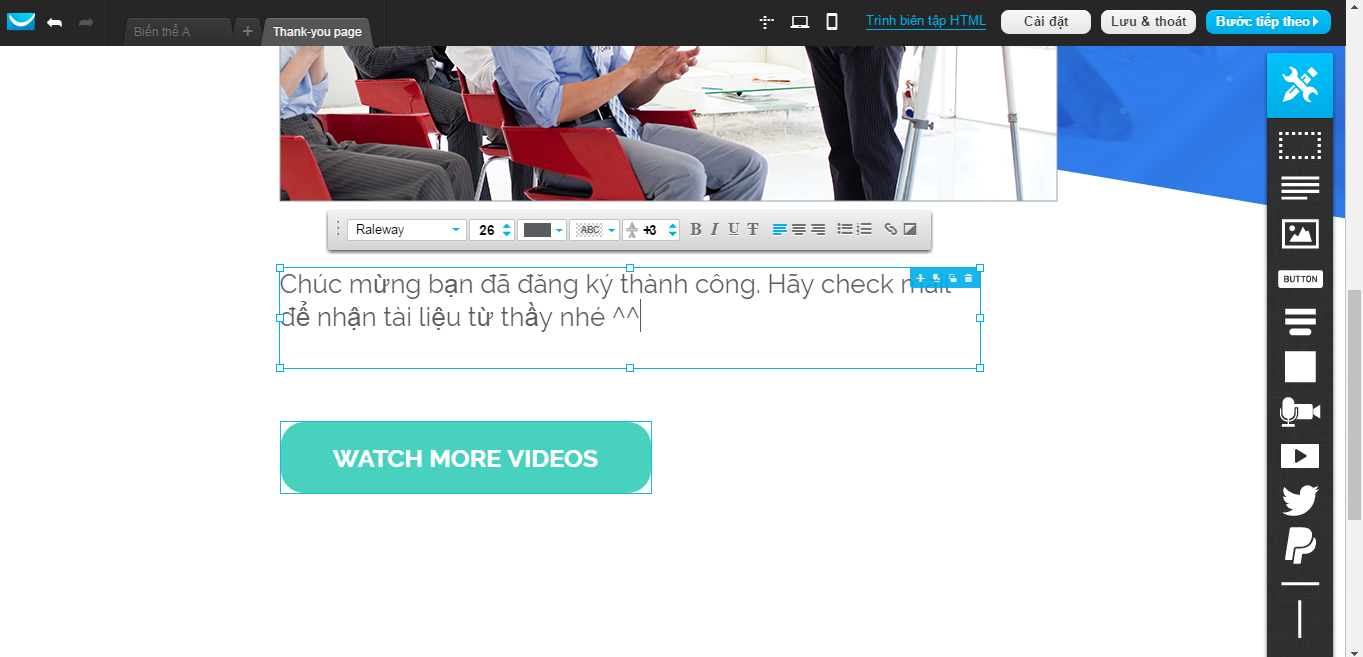
Giờ hãy kéo chuột xuống phía dưới một chút và chỉnh sửa nội dung của trang cảm ơn nha:
Bước 4: Cài đặt Landing Page
Hãy click vào nút “Cài đặt” ở thanh menu trên cùng. Khi đó chúng ta sẽ cần chỉnh sửa những thông tin sau đây:
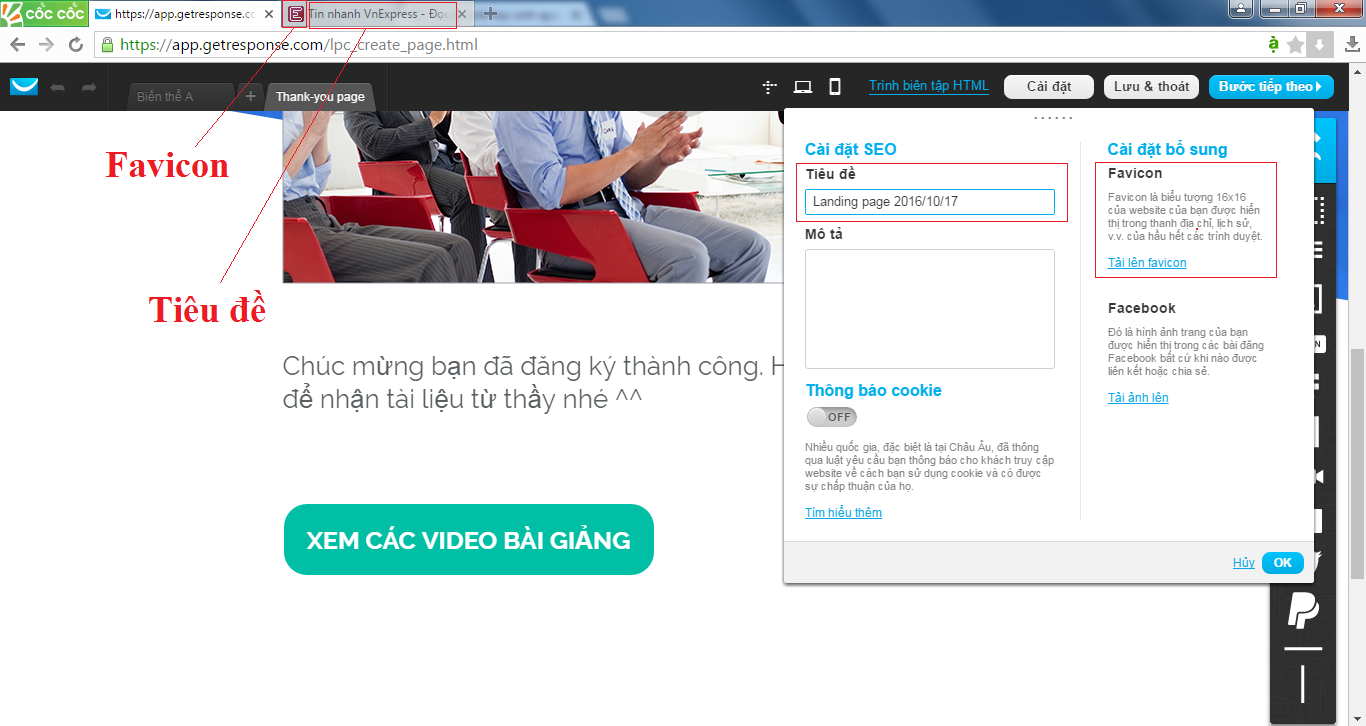
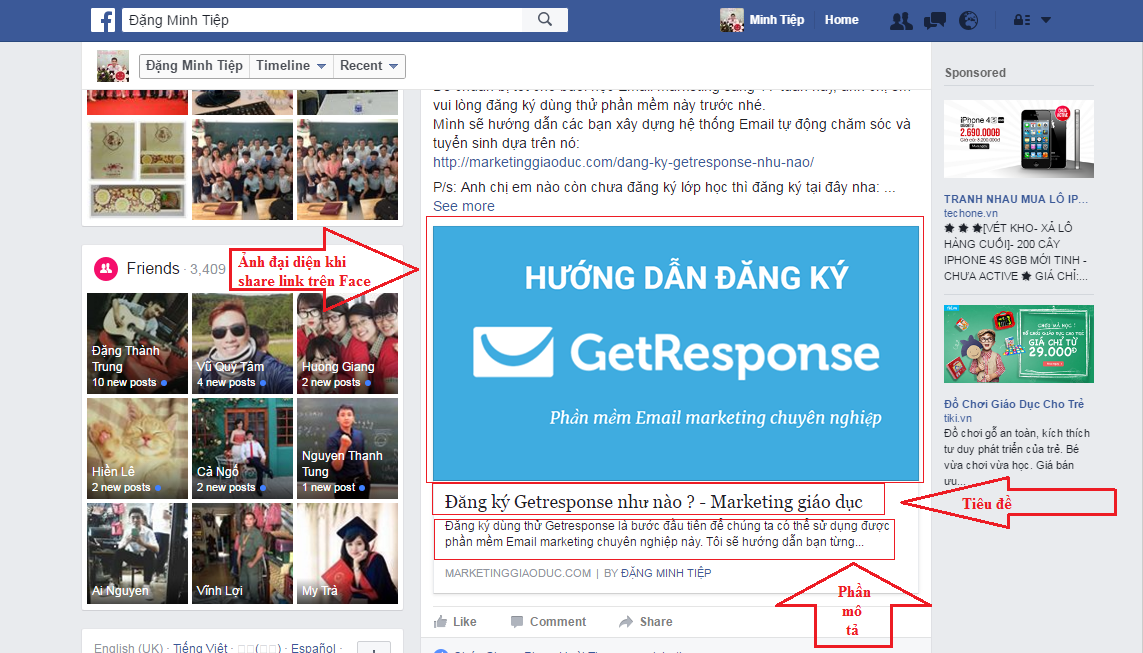
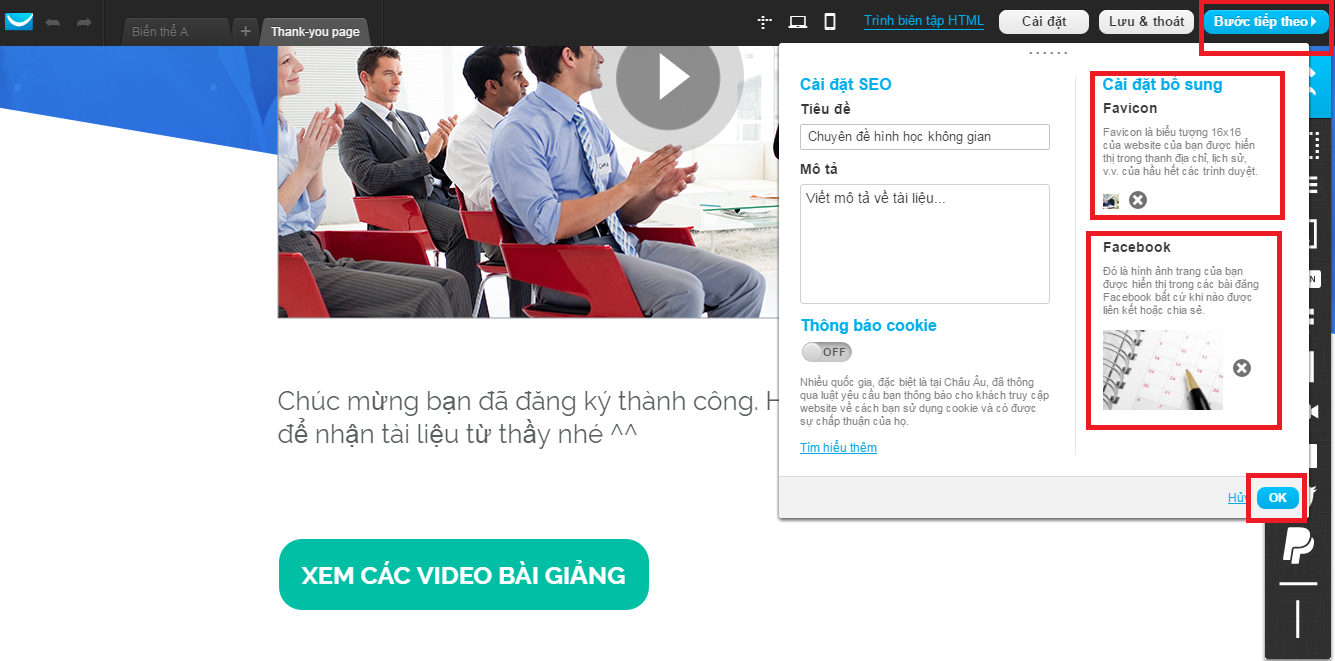
1) Cài đặt SEO bao gồm Tiêu đề và Mô tả cho website
2) Cài đặt bổ sung: Favicon và Hình đại diện (Facebook)
Hãy xem hình minh họa phía dưới để xem những nội dung đó sẽ được hiển thị như nào nhé ^^
Ví dụ mình cài đặt các thông số trên như hình sau:
Cài đặt xong, bạn nhấn “OK” rồi chọn”Bước tiếp theo” (được đánh dấu đỏ trong hình trên) để chuyển sang phần cài đặt kế tiếp nhé
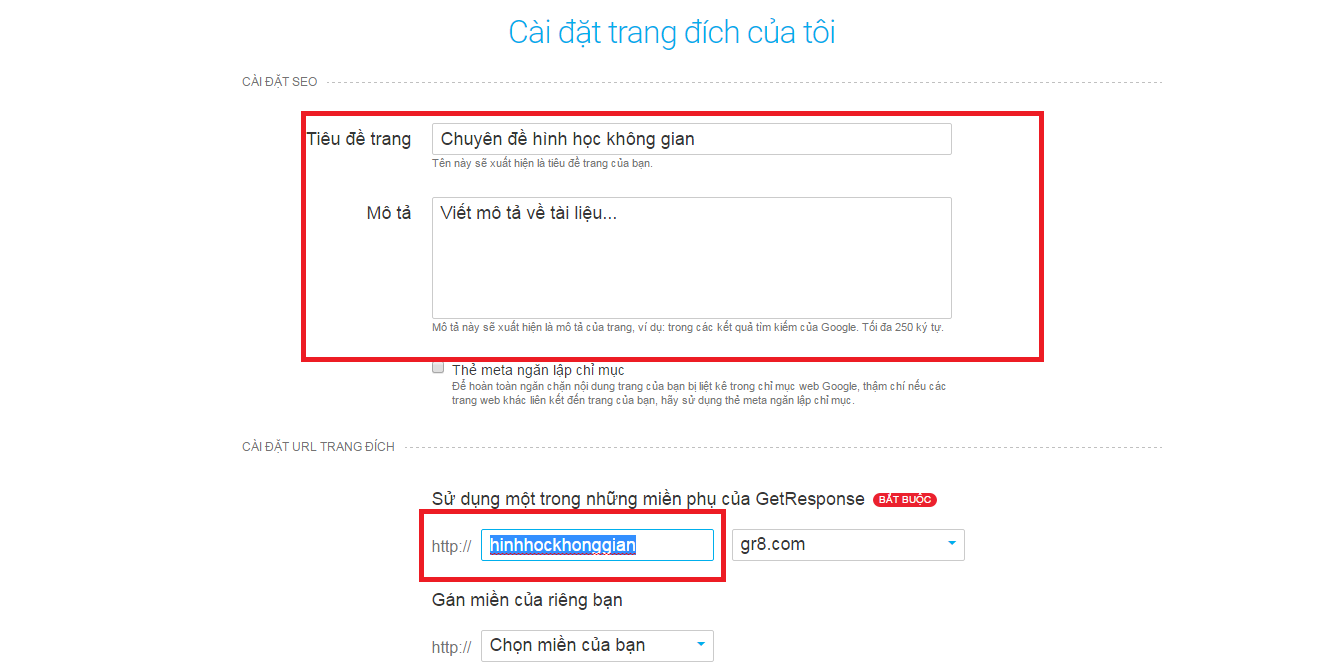
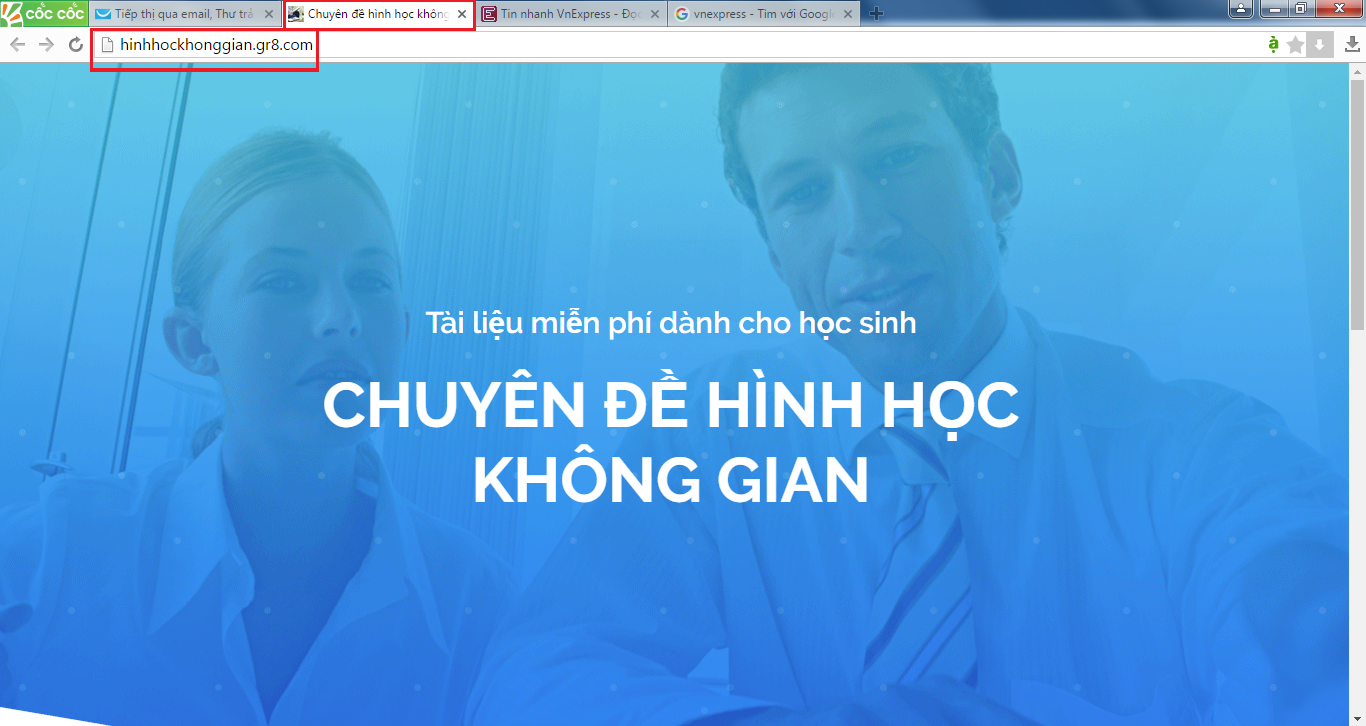
Trong phần này, bạn có thể chỉnh sửa lại tiêu đề và mô tả cho trang. Tiếp đó bạn có thể lựa chọn tên miền lưu trữ Landing Page này (trong phần đánh dấu màu đỏ phía trên). Ví dụ mình lựa chọn tên miền là hinhhockhonggian.gr8.com. Tên miền là hoàn toàn miễn phí cho bạn.
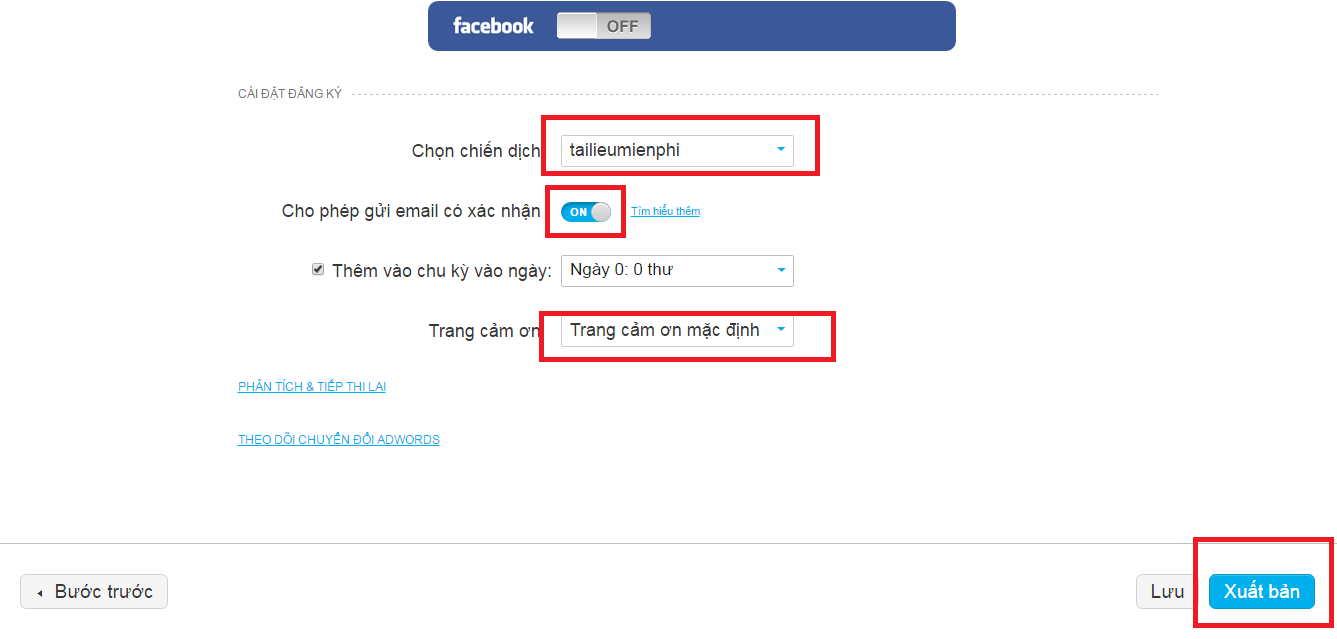
Kéo chuột xuống phía dưới là phần cài đặt Chiến dịch, Xác nhận, Trang cảm ơn cho Landing Page (như hình trên)
Chiến dịch là nơi sẽ lưu trữ danh sách khách hàng đăng ký thông tin trong form của bạn
Cho phép gửi mail có xác nhận: nếu bật ON thì khách hàng cần phải xác nhận lại việc đăng ký của mình (qua email) trước khi thông tin khách hàng được đưa vào danh sách
Trang cảm ơn: chọn “Trang cảm ơn mặc định”
Bước 5: Xuất bản
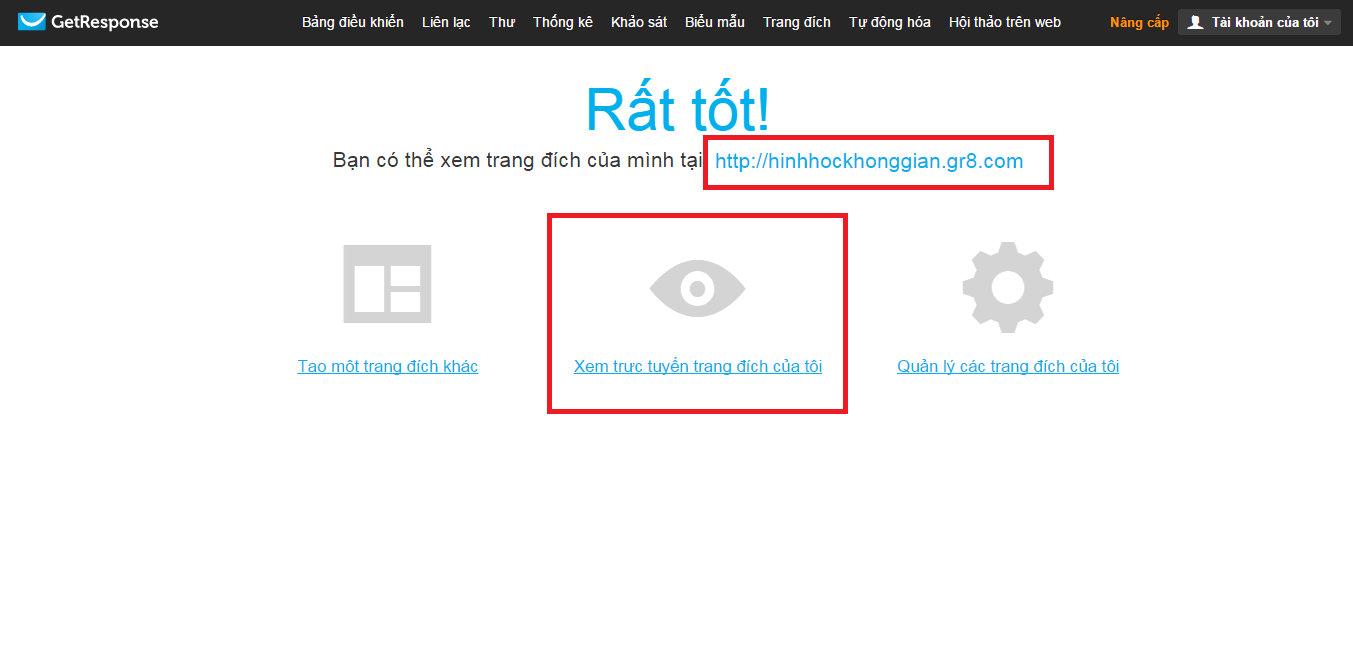
Cuối cùng hãy chọn nút “Xuất bản” ở góc cuối cùng bên tay phải (như hình trên)
Xong, Landing Page đã được tạo với địa chỉ: “hinhhockhonggian.gr8.com”. Hãy click vào đó để xem Landing Page của mình nhé. Nó sẽ như thế này:
Vậy là bạn đã thành công ^^
Giờ hãy chia sẻ Landing Page này để thu hút lượt truy cập và lấy thông tin khách hàng tiềm năng của mình ngay đi thôi 🙂
Nếu bạn còn gì chưa hiểu hoặc vướng mắc trong quá trình thực hành. Hãy comment phía dưới hoặc contact với mình để được hướng dẫn thêm nha:
Đặng Minh Tiệp
Face: fb.com/dangminhtiep70
Trong bài tiếp theo, mình sẽ hướng dẫn bạn tạo một chiến dịch Email trả lời tự động. Hãy chờ đón nhé ^^
Have Fun <3